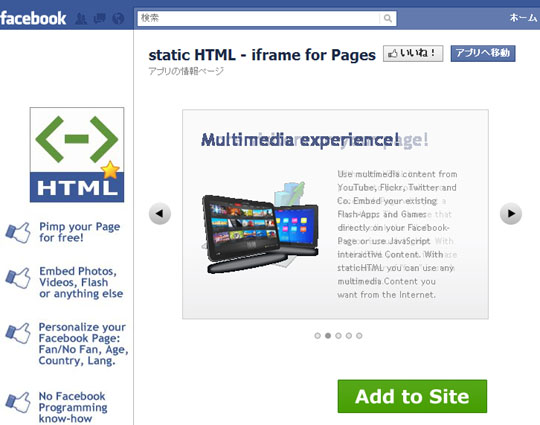
Facebook ページは、外部のサーバにあるコンテンツを iframe で読み込めるので、これを利用して自分の Facebook ページにタブ追加することができます。その基本的な方法は、Facebook への開発者登録後、App追加による方法です。
既に多くのFacebook ページオーナーがこの方法でオリジナルなFacebook ページを作成しております。オリジナルタブを初めて追加する方にその手順と具体的な方法をご紹介します。
次の手順でオリジナルタブを追加
・最初にFacebook ページの開設
・Facebook への開発者登録(詳細はこちらを参照)
・オリジナルタグのApp作成
・SDK のアップロードと PHP ファイル化
・PHPが動作するSSLサーバーへPHPファイルをアップロード
・FacebookページにApp追加と設定
Facebook への開発者登録が済んでいることを前提に詳細をご紹介します。
1.オリジナルタグのApp作成
Facebook アプリケーション作成にアクセス
https://www.facebook.com/developers/createapp.php?

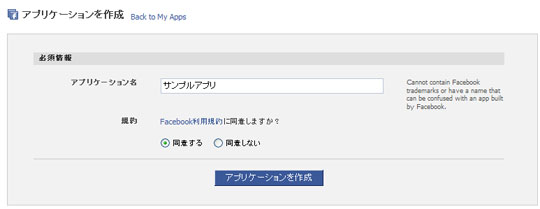
任意のアプリケーション名を記入し「アプリケーションを作成」をクリック。

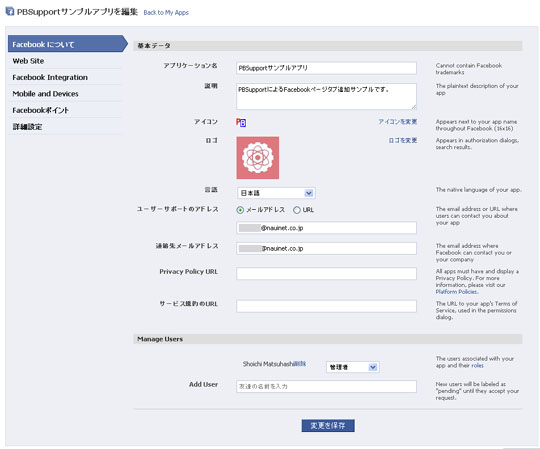
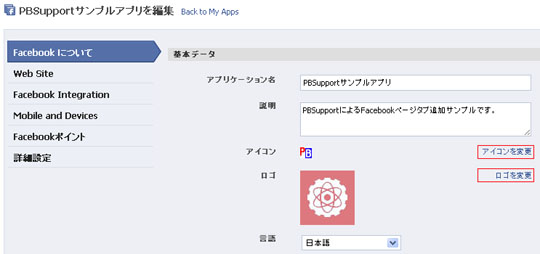
アプリケーションの説明など必要事項を記入し「変更を保存」をクリック。
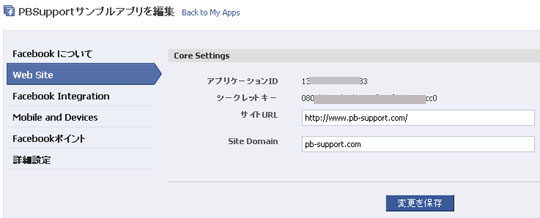
左側のメニューから 「Web Site」 を選択。

ここでは 「サイト URL」 「Site Domain」を記入し、「変更を保存」をクリック。

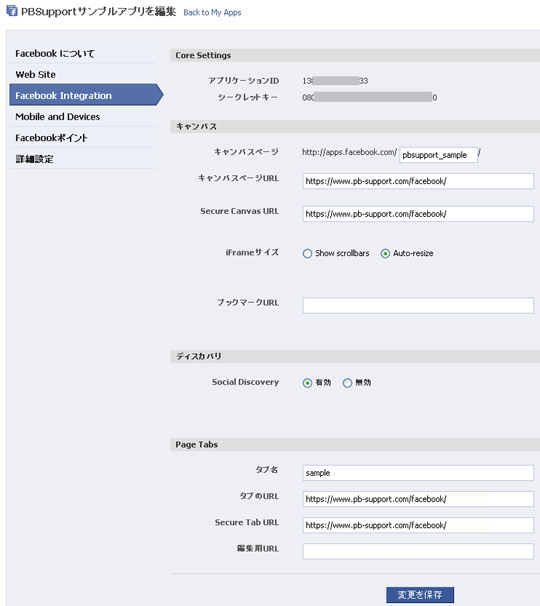
<ここでの記入は重要>
「キャンパス」;任意の半角英数字
この URL に作成したアプリケーションの Facebook ページができる。
「キャンバスページURL」:アップロードする外部サーバのURL
下で設定する「タブのURL」と同じ。
「Secure Canvas URL」 :アップロードする外部SSLサーバのURL
下で設定する「Secure Tab URL」 と同じ
「iFrameサイズ」 :Auto-resizeを選択く
「タブ名」 :Facebook ページに読み込む際のデフォルトのタブ名
「タブのURL」:実際に読み込むコンテンツの URL
例) https://pb-support.com/facebook/index.php
「Secure Tab URL」 :実際に読み込むコンテンツの URL(SSL)
例) https://www.pb-support.com/facebook/index.php
「編集用 URL」 :未入力
記入したら「変更を保存」をクリック。

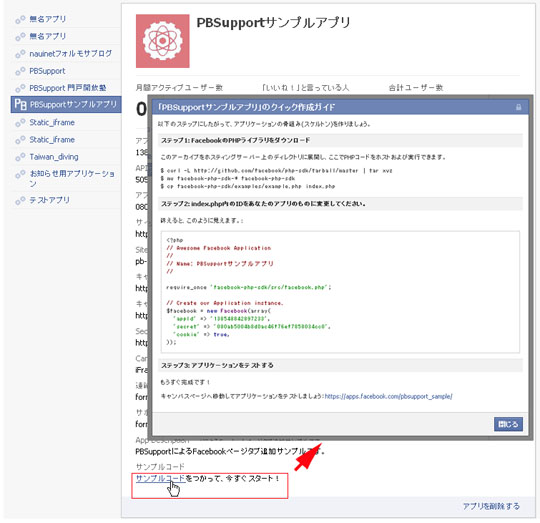
ページの一番下に、「サンプルコード」 というリンクがあるので、そこをクリックし PHP コードコピー保存。
2.SDK のアップロードと PHP ファイル化
サーバにアップするPHPファイルにPHPソースコードを入れる場合、必要になるので以下にアクセスしダウンロードする。
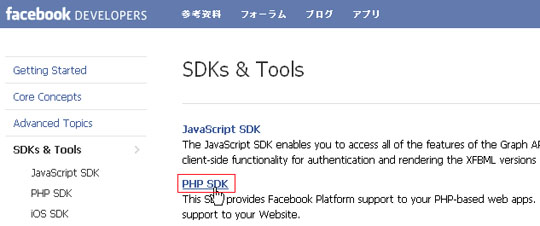
SDKs & Tools : Facebook開発者
https://developers.facebook.com/docs/sdks/

「PHP SDK」をクリック。

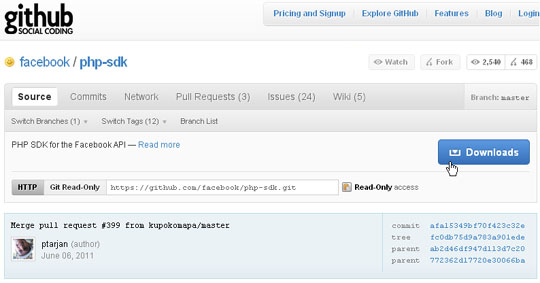
「Download」をクリックしダウンロード。
ダウンロードしたファイルを解凍すると 「src」 というフォルダがあるので、フォルダまるごと前述の「アプリケーションを作成」で設定したURLと同じディレクトリにアップロードする。
「タブのURL」:実際に読み込むコンテンツの URL
例) https://pb-support.com/facebook/src/
「Secure Tab URL」 :実際に読み込むコンテンツの URL(SSL)
例) https://www.pb-support.com/facebook/src/
3.PHPファイルを作成
Facebookページで追加するタブに表示するコンテンツPHPファイルを作成。
以下サンプルのようなPHPファイルを作成する。
|
body部分には、HTMLタブで書き込めばいいが、横幅は500px以内にするといい。
httpでもhttpsでも見れるように画像ファイルのリンクは、SSLサーバを指定するといい。
縦幅は長くなってもスクロールバーが出ないようになっています。
「ここにアプリID」「ここにアプリの秘訣」を置き換え、bodyを作り込めば完成です。
「index.php」のような名前をつけて保存し、前述の
「タブのURL」:実際に読み込むコンテンツの URL
例) https://pb-support.com/facebook/index.php
「Secure Tab URL」 :実際に読み込むコンテンツの URL(SSL)
例) https://www.pb-support.com/facebook/index.php
のようにサーバにアップロードする。
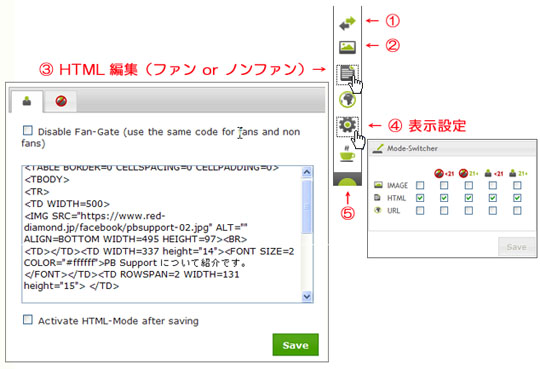
「いいね!」ボタンを押しているファンのノーファンの表示切り替え
表示切替の方法はたくさんありますが簡単に、ページの背景画像を切り替え見た目を変える。「いいね!」押している人には、コンテンツの body 要素に 「class="liked"」 を付けて出力します。body 要素を切り替えるソースコードを以下に紹介しますので、body要素の位置に記述してください。
|
4.FacebookページにApp追加と設定
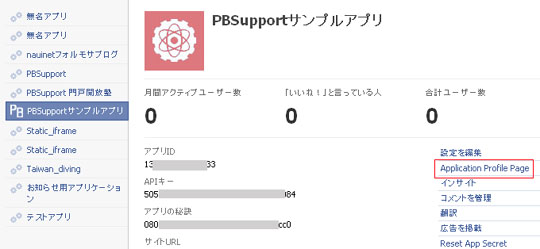
マイアプリページの右メニューにある 「Application Profile Page」 をクリックしアプリケーションのページに移動する。

左サイドメニューに 「マイページへ追加」 をクリック。

Facebookページで設定

左に新しいタブが追加されているのを確認し、「基本データを編集」クリック。

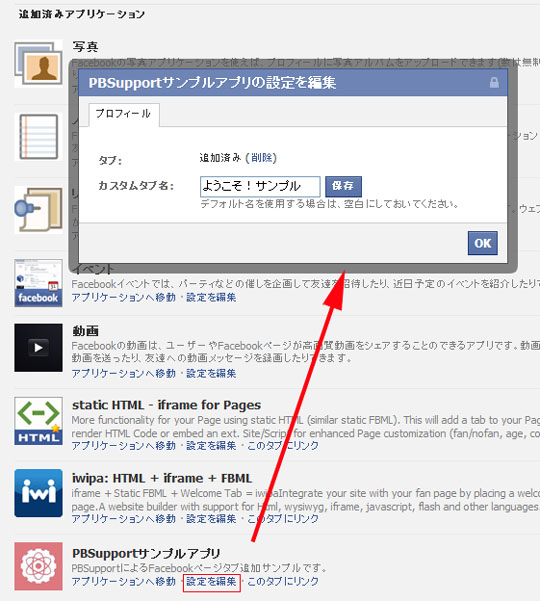
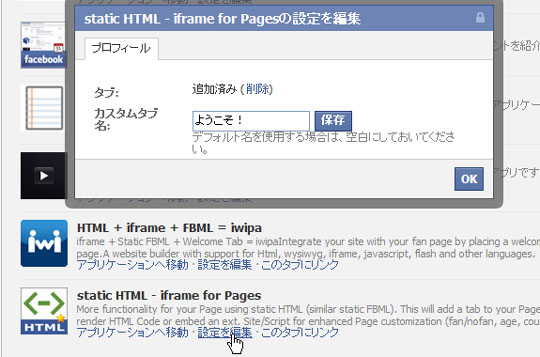
左のメニューで「アプリ」をクリックし、新しく追加されたアプリの「設定を編集」をクリック。
カスタムタグ名を記入し「保存」「OK」で完成。
いかがでしたでしょうか?
参考になったと思う方は、以下の「いいね!」ボタン、
「ツィート」ボタンを是非クリックを押してみてください。
どうぞよろしくお願いいたします。
|
| Tweet | Check |
|
|||||||


















最近のコメント