オリジナルのタブを追加するFacebookアプリ
「static HTML iframe」を使用し、Facebookページを作成する方法を紹介します。
・App登録などが不要
・Facebookページ内で編集可能
こんな感じのFacebookページです。

作成方法は簡単ですので、是非トライしてみてください。
1.アプリをマイページに追加する
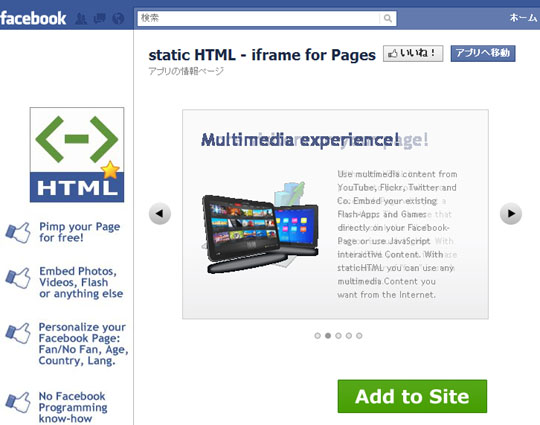
static HTML-iframe for Pages
https://www.facebook.com/staticHTML にアクセスし「アプリへ移動」

「アプリへ移動」をクリック。

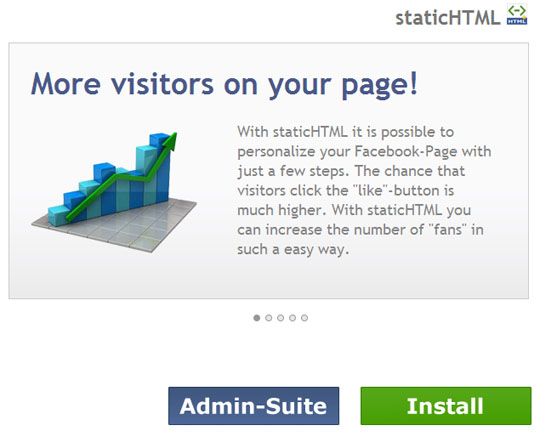
「Install」をクリック。

アプリケーションの追加先でご自分のFacebookページ名を選択。

「static HTML-iframe for Pageを追加する」をクリック。
2.アプリ追加完了です!(ここから編集作業)
Facebookページ管理人であるご自分は、以下のように見えます。

3.static HTML-iframe for Page の設定
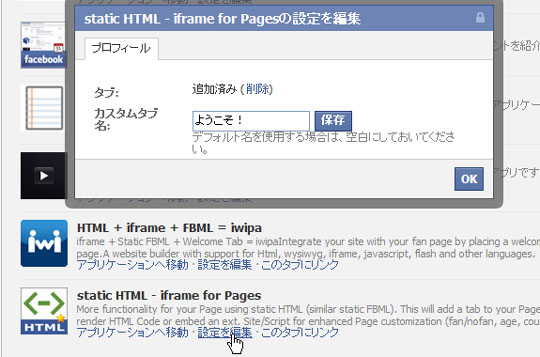
「基本データを編集」をクリックし、アプリ一覧を表示。
①static HTML-iframe for Page の「設定を編集」で
カスタムタブの名前を記入し「保存」「OK」と進む。
②[アクリケーションへ移動]をクリックしページ画面に従い進む。

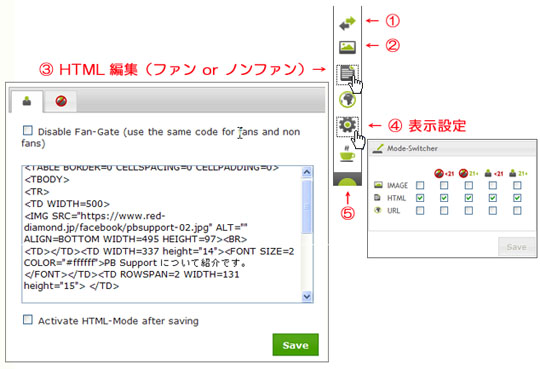
4.Facebookページに戻り編集
編集用のアイコンがページ右側にできているのでそれらを説明。
①前述の3.の static HTML-iframe for Page 設定ページへリンク。
②簡単に画像のみでFacebookページを作成する場合。
③「いいね!」ボタンを押しているファン、押していないノンファン別に
HTMLタグを記入し「Save」ボタンをクリックし編集。
④HTMLの行に全てチェックを入れる。

5.Faceboookページ作成完了!
Facebookページ管理人以外で、「いいね!」ボタンを押していない
ノンファンには、以下のようにページが表示されます。
「いいね!」ボタンを押してもらうと、4.Facebookページに戻り編集の
③でファン用にHTMLタグを記入したとおりのページが表示されます。

未だ、「いいね!」ボタンを押していない方は、
こちらで押してみてください。表示内容が変化するのがわかるとおもいます。
いかがでしたでしょうか?
Facebookページにタブの追加できそうでしょうか?
参考になったと思う方は、以下の「いいね!」ボタン、
「ツィート」ボタンを是非クリックを押してみてください。
ただひたすら「いいね!」ボタン、「「ツィート」ボタン」を
押していだきたくてこんな記事を書いています。
どうぞよろしくお願いいたします。