前回、「Static FBML + Welcome Tab + iframe = iwipa」 を
ご自分のFacebookページに追加する手順を紹介しましたが、
今回は、アプリ iwipa内でFacebookページの具体的な編集方法をご紹介します。

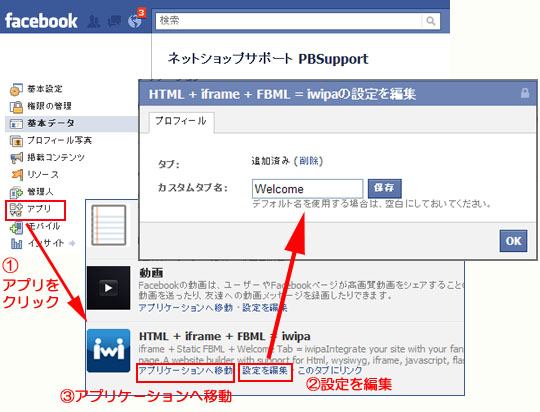
「基本データを編集」をクリック。

①左のタブ「アプリ」をクリック。
②HTML + iframe + FBML = iwipa の「設定を編集」タブ名を編集。
③「アプリケーションへ移動」をクリックし編集画面にアクセスする。

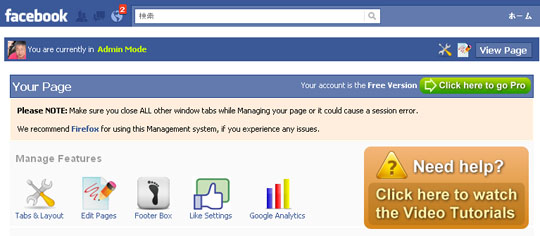
以下のアイコンをクリックし全体のレイアウトを編集。

以下のアイコンをクリックし各パーツを編集。

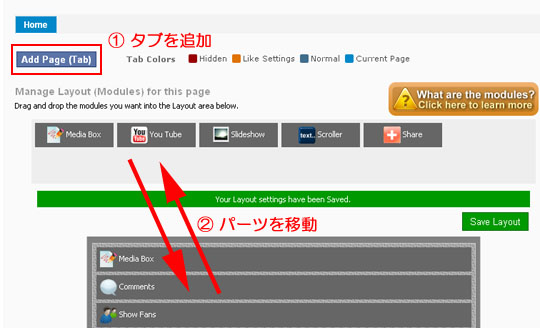
<全体のレイアウト編集>

① 「Add Page(Tab)」をクリックするとタブが追加できリンク先を設定できます。
② 掲載する各パーツアイコンをドロップ&ドラックで移動(上下で表示順変更)できます。
※編集後は「Save Layout」をクリックし保存。
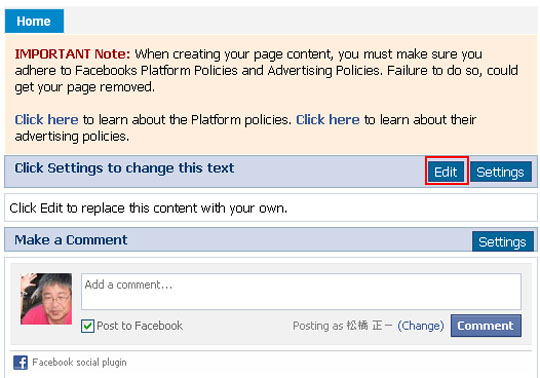
<各パーツを編集>

「Edit」をクリックし、説明文などを編集します。
各「Settings」で設定を変更できます。
最終的にこんな感じのページが完成します。

「Static FBML + Welcome Tab + iframe = iwipa」 を利用した
Facebookページの作成方法
1.「Static FBML + Welcome Tab + iframe = iwipa」の概要
2.「Static FBML + Welcome Tab + iframe = iwipa」の追加方法
3.アプリ iwipa内での編集方法
の流れでご紹介しましたが、
いかがでしたでしょうか?
参考になったと思う方は、以下の「いいね!」ボタン、
「ツィート」ボタンを是非クリックしてみてください。