Webサイトを制作する上で、サイトデザインの主流は「HTML5+CSS3」です。
ショッピングモールなどのCMSを利用し、「HTML5+CSS3」の知識がなくても、
簡単にショップ構築ができるのですが、独自ドメインなど本店サイトを構築する場合、
CSS3(スタイルシート)がわからず、デザイン制作に苦労されている方もおられると思います。
「CSS3を学ぶ」ツールを作ってみようと考えましたが、
いっそ簡単にCSSファイルを作れるツールで学べたらと、
「基本的なレイアウト」のCSS作成ツール「CSS作成君」を作ってみました。
Apple社が無料で提供している「FileMaker Go 13」を利用して
iPhone、iPad、iPad miniで使用できます。
1-1 利用できる動作環境
〔PC OS〕
Windows 7 、8
Mac OS 、OS X
〔Device〕
iPhone、iPad、iPad mini
〔FileMaker Go 13〕
iTunes 経由で無料ダウンロード
http://www.filemaker.co.jp/products/filemaker-go/
1-2 CSS作成君価格
無料ダウンロード
FileMaker Go のダウンロード方法など詳しくはこちら。
https://pb-support.com/item/filemaker-go-12.html
<CSS作成君のダウンロード方法>
こちらより任意の場所にダウンロードします。
https://pb-support.com/product/css/css.zip
任意の場所にダウンロードした「css.zip」を解凍します。
フォルダ「css」-style.css
フォルダ「css」
style.css
index.html
CSS作成君.fmp12
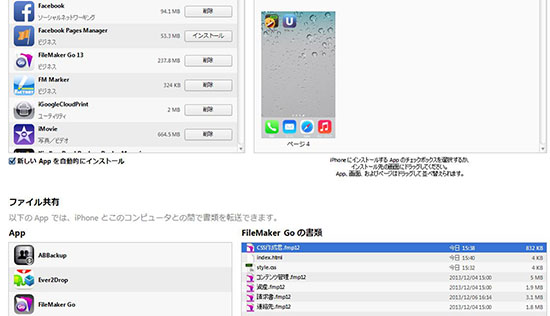
CSS作成君.fmp12 をiTunes 経由で
App「FileMaker Go の書類」に入れます。
(Appの画面サイズはiPhoneにて最適化しております)
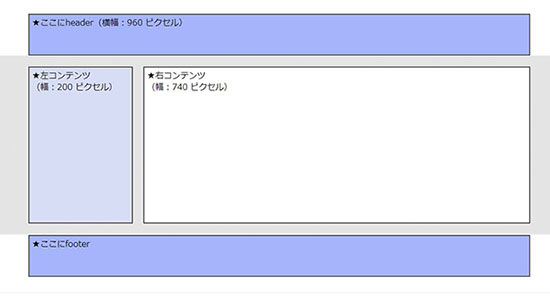
・1カラム、2カラム
・横幅のサイズ
・背景カラー
・背景画像
・padding(余白)
を変えてレイアウト設定できます。

 |
|
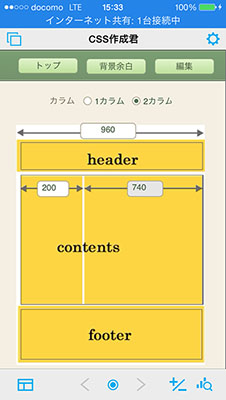
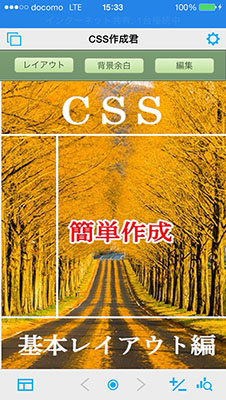
■ メイン画面
「レイアウト」 - カラム数や横幅を設定します。
「背景余白」 - 背景カラーや背景画像、余白を設定します。
「編集」 - 作成されたCSSファイルを編集したり、メール添付でCSSファイルとHTML雛型ファイルを送信できます。 |
|
|
|
 |
|
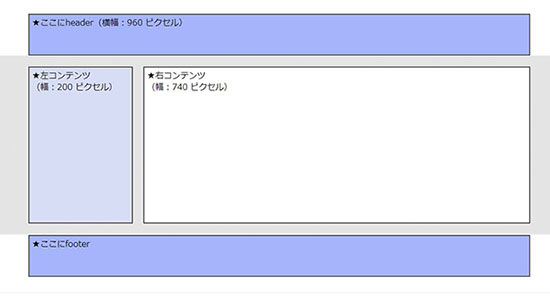
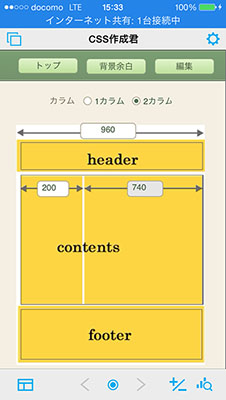
■レイアウト設定画面
カラムで、カラム数を選択します。
1カラムは、contents部分がひとつになります。
全体の横ピクセルを設定します。
2カラムの場合、左のカラム横ピクセルを設定します。(右のカラム横ピクセルは自動で計算されます。
1カラムの場合、カラム横ピクセルは無視されます。 |
|
|
|
 |
|
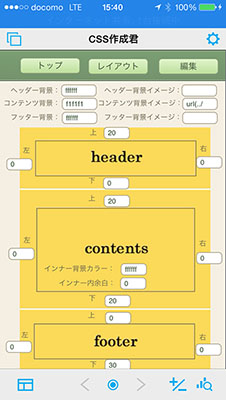
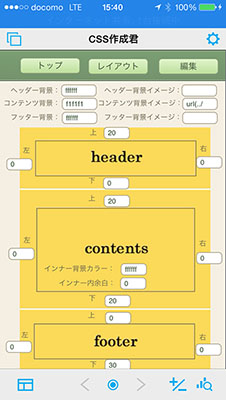
■背景余白設定画面
header
contents
footer
の背景カラーや背景画像(imagesに収納)を選択できます。
それぞれの余白(上、右、下、左)をピクセルで設定できます。
contentsについては、インナー背景カラー、インナー内余白(ピクセル)を設定できます。 |
|
|
|
 |
|
■編集画面
完成CSSは、編集可能です。
完成CSSファイルを「CSSメール送信」をクリックし、メール添付することができます。
受信したstyle.cssをフォルダ「css」に上書き保存します。
HTML雛型は、編集不可です。
HTML雛型ファイルを「HTMLメール送信」をクリックし、メール添付することができます。
受信したindex.htmlを上書き保存します。
そのindex.htmlを開くと、作成されたstyle.cssでレイアウトがコントロールされます。
|
|
|
|
詳しい内容についてはお問い合わせください。












最近のコメント